안드로이드 앱과 연동하기 위한 RESTFul API 서버 구축하기 step 2
프로젝트를 생성했다면 Model을 구성하기 위해서 프로젝트 내부에 App을 생성해야 한다.
(smonth) C:\Users\jinwo\desktopss\codingJM\djangoWork\smonth\Scripts>cd ..
(smonth) C:\Users\jinwo\desktopss\codingJM\djangoWork\smonth>cd swallow_month
(smonth) C:\Users\jinwo\desktopss\codingJM\djangoWork\smonth\swallow_month>python manage.py startapp dayData
프로젝트 폴더로 이동한 후 python manage.py startapp [앱 이름]을 통해서 앱을 생성한다.
생성된 app을 통해서 Model을 관리하고 View와 Serilaizer를 통해서 Json Data로 변환하는 기능을 구현할 수 있다.
dayDate라는 app을 생성하였는데 swallow_month 프로젝트 내에 앱이 생성된 걸 확인할 수 있다.

app을 생성하였으면 꼭 프로젝트의 settings.py에 앱을 등록해주어야 한다.
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'dayData'
]
기존에 등록된 앱들은 건드리지 않고, INSTALLED_APPS에 내가 생성한 APP을 등록한다.
dayData 앱을 등록해 주었다.
이제 준비를 마쳤으니 다룰 모델들을 models.py에 선언하면 된다.
model에는 다양한 필드가 있는데 아래 문서에서 확인할 수 있다.
원하는 필드를 적절하게 적용한다.
Serializer fields - Django REST framework (django-rest-framework.org)
Serializer fields - Django REST framework
www.django-rest-framework.org
각 날짜를 나타내는 DayData 필드와 일정을 표시하는 Task 필드를 선언했다.
class DayData(models.Model):
dayDataId = models.BigAutoField(primary_key=True,help_text="DayDate ID")
KeyDate = models.CharField(max_length=20,default=False)
day = models.IntegerField()
isSelected = models.BooleanField(default=False)
monthIndex = models.IntegerField(default=0)
class Task(models.Model):
id = models.BigAutoField(primary_key=True,help_text="Task ID")
text = models.TextField()
isDone = models.BooleanField(default=False)
iconType = models.IntegerField(default=0)
level = models.IntegerField()
per = models.IntegerField(default=0)
이제 해당 데이터들을 json 객체로 변환하는 기능을 하는 Serializer.py 파일을 생성한다.
[Serializer의 기능]
- 데이터베이스 data를 Json Data로 변환
- 유효성 체크 가능
- JSONRenderer를 사용한 Serialize 된 데이터를 Json 타입으로 변환
Model이 2개이므로 Serializer도 2개 선언한다.
전에 만들어준 model들과 rest_framework의 serializers를 import 한다.
from .models import DayData,Task
from rest_framework import serializers
dayData 모델 안에 task 모델들이 들어가 있는 구조를 만들기 위해서 TaskSerializer 먼저 선언한다.
class Taskserializer(serializers.ModelSerializer):
class Meta:
managed = True
model = Task
db_table = "Tasks"
fields = "__all__"
Meta class는 데이터 생성 시 적용할 구조이다.
이제 DayDataSeralizer를 선언한다.
class DayDataSeralizer(serializers.ModelSerializer):
taskPost = TaskSerializer(many = True,read_only=True)
class Meta:
managed=True
model = DayData
db_table = "DayDatas"
fields = ['dayDataId', 'KeyDate', 'day', 'isSelected',
'monthIndex', 'taskPost']
DayData - ArrayLIst(Task() , Task() ,,,,,) 구조를 얻을 수 있다.
이제 데이터를 보여주기 위해서 View를 생성하고 url을 연결해 준다.
View에서 model과 serializer를 import 한다.
또 viewsets의 기능과 filters의 기능들을 사용하기 위해서 이것들을 import 한다.
from .models import DayData,Task
from .Serializer import DayDataSeralizer, TaskSerializer
from rest_framework import viewsets
from rest_framework import filters
이제 2가지 ViewSet을 선언한다.
class DayDataViewSet(viewsets.ModelViewSet):
queryset = DayData.objects.all()
serializer_class = DayDataSeralizer
filter_backends = [filters.SearchFilter]
# search_fields =[]
class TaskViewSet(viewsets.ModelViewSet):
queryset = Task.objects.all()
serializer_class = TaskSerializer
filter_backends = [filters.SearchFilter]
# search_fields =[]
DayDateViewSet과 TaskViewSet을 선언했다.
search_fields는 아직 사용하진 않지만 미리 작성해 두었다.
이제 View를 보여줄 url을 연결한다.
app 내에는 url 파일이 없으므로 urls.py 파일을 따로 만들어준다.
from django.urls import path, include
from .views import TaskViewSet,DayDataViewSet
from rest_framework.routers import DefaultRouter
이전에 선언한 view들을 import하고 url을 등록하기 위해 필요한 기능을 import 한다.
새로 등록할 url을 DefaultRouter()로 선언한다.
이후에 작성한 view들을 url로 등록한다. ('/' 작성 x)
router_daydata = DefaultRouter()
router_daydata.register('dayDatas',DayDataViewSet)
router_daydata.register("tasks",TaskViewSet)
urlpatterns = [
path('',include(router_daydata.urls))
]
urlpatterns에 해당 url을 등록하면 된다.
이제 마지막으로 app에서 만들어준 url을 프로젝트에 등록한다.
프로젝트 내의 urls.py 파일로 이동한 후 필요 기능을 import 한다.
from django.urls import path, include
from dayData import urls
이제 daydata/ (슬레쉬 필수!)를 프로젝트의 url로 등록한다.
urlpatterns = [
path('admin/', admin.site.urls),
path('daydata/',include('dayData.urls'))
]
모든 준비가 끝났으니 앱을 실행해 본다.
현재까지 작업한 파일들을 모두 저장한다.
저장하지 않으면 이전의 작업들을 migrate 할 수 없다,
터미널에서 아래의 동작들을 진행한다.
python manage.py makemigrations
python manage.py migrate
python manage.py runserver
makemigrations을 하지 않고 migrate를 진행할 경우 경고문이 뜬다.
꼭 makemigrations를 먼저 진행해 준다.
이제 http://127.0.0.1:8000/ 으로 이동한다.
Page not found
위와 같은 메시지가 나오는데 당연한 결과이다.
현재 개발 중인 app에 대한 링크만 기록했으므로 이전에 기록한 링크로 이동한다.
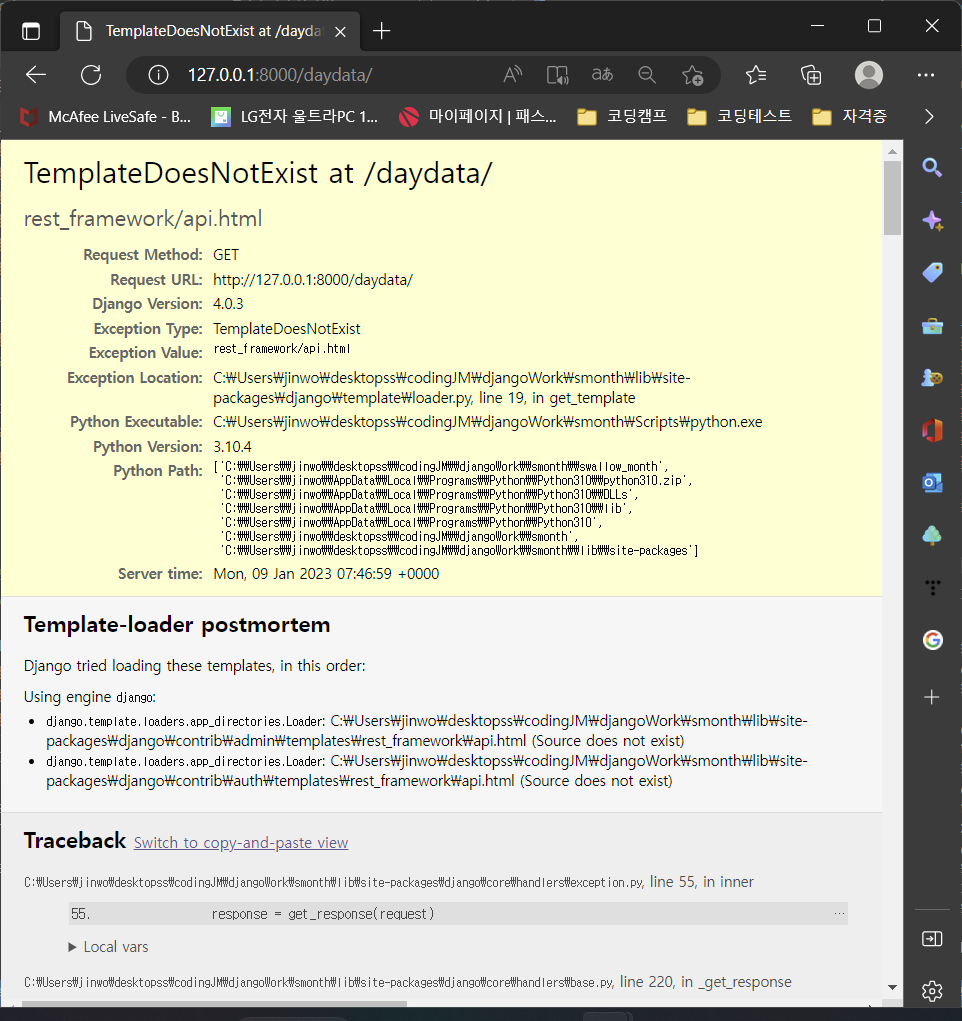
아래와 같은 에러가 발생했다.
이유를 살펴보니 app 등록이 제대로 안되었거나 철자를 틀린 경우인 것 같다.

rest_framework의 기능을 사용하였는데 해당 기능을 app에 등록해주어야 한다.
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'rest_framework',
'dayData'
]
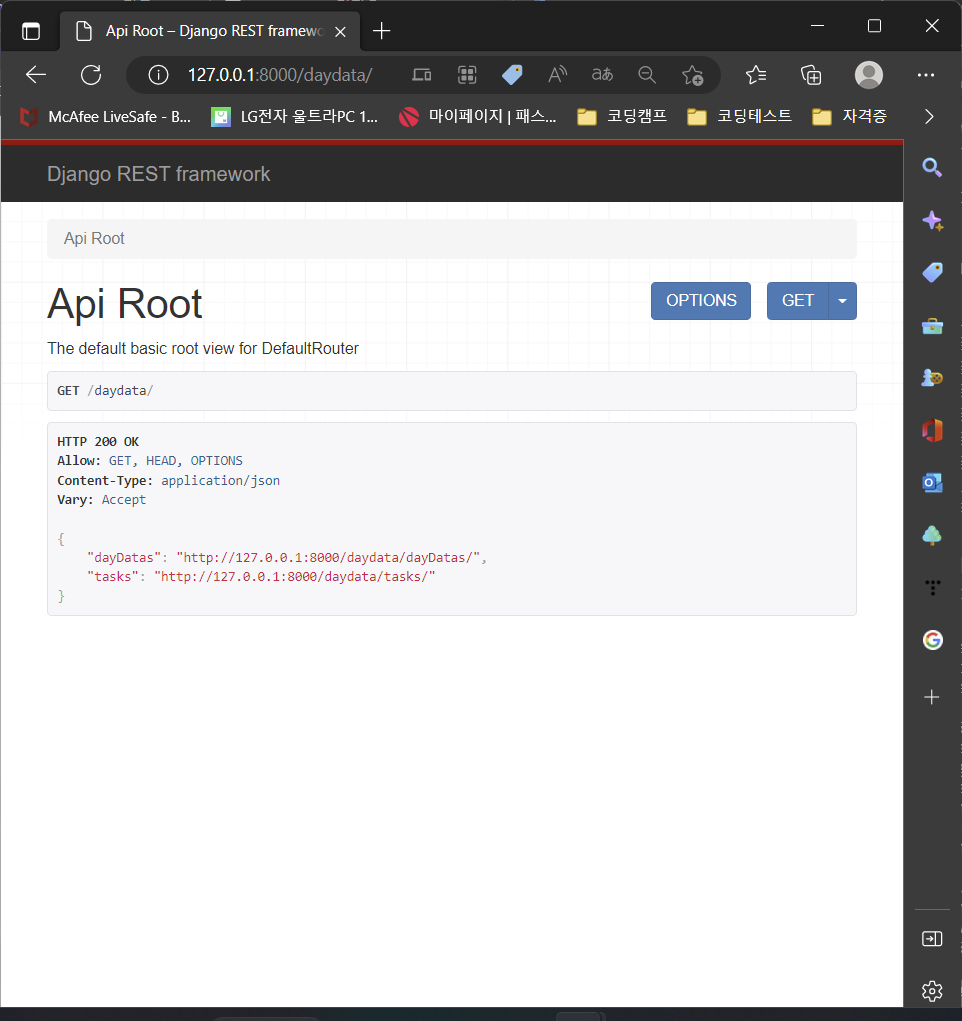
등록 후 저장한 뒤 재실행한다.
혹시 몰라서 app의 이름도 다시 확인했다. (대소문자 확인 필수! )


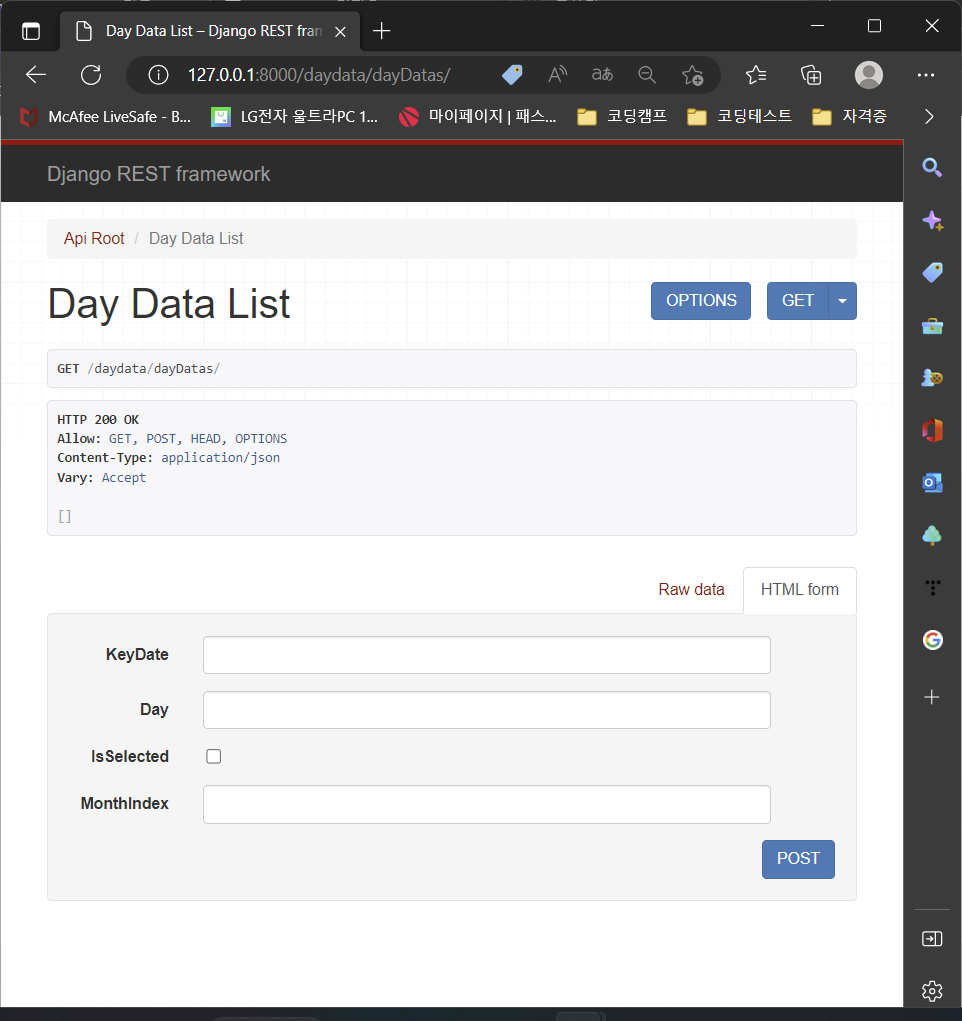
위의 링크가 나오면 문제없이 생성된 것이다.

