[개발 일지]
<kotlin으로 개발하는 한 달 주기 일정 관리 앱 개발>
아이템 뷰를 클릭 시 해당 아이템에 색상을 칠해줄 코드가 필요했다.
우선 Recycler View의 열이 6개로 각 item의 높이가 정확하게 6등분을 해야 했다.
그러기 위해서 item의 높이를 wrap_content로 선언하고 class 내부에서 크기를 조절했다.
private val calendarLayout: LinearLayout,holder.binding.root.layoutParams.height = calendarLayout.height / 6
class를 선언할 때 LinearLayout을 받아오고, 해당 LinearLayout을 통해서 높이를 설정하려 했다.
하지만 아래와 같은 오류가 발생했다.
" E/UncaughtException: java.lang.NullPointerException: Attempt to write to field 'int android.view.ViewGroup$LayoutParams.height' on a null object reference "
layout param을 통해서 높이를 변경하려는데 null인 객체의 값을 바꾸려 해서 오류가 발생했다.
이 오류를 해결하기 위해서 LayoutParams를 따로 선언한 후 아이템 뷰에 적용시켜줬다.
val params = LinearLayout.LayoutParams(calendarLayout.width / 7,calendarLayout.height / 6)
binding.root.layoutParams = params
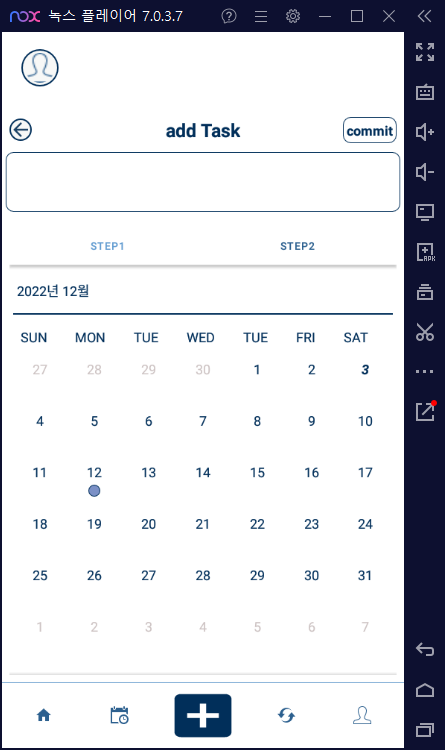
6*7의 직사각형으로 모두 똑같은 크기의 아이템 뷰를 만들었다.
위의 코드를 통해서 넓이와 높이가 같은 정사각형의 아이템 뷰도 그릴 수 있을 것 같다.
이제 클릭 이벤트를 통해서 해당 뷰를 클릭한 경우 view를 그려줬다.
//클릭 이벤트
if(onItemClickListener!=null){
binding.root.setOnClickListener {
onItemClickListener?.onItemClick(item, position = absoluteAdapterPosition)
//first click
if(selectedNum==0){
binding.setOneSelected()
firstSelectedIndex= absoluteAdapterPosition
}else if (selectedNum==1){
binding.setTwoSelected()
}else{
binding.reset()
}
}
}
뷰의 높이도 일정하고, view 클릭 시 성공적으로 아이템에 선택 색상이 그려졌다.