[문제 상황]
MainActivity에 띄어져 있는 Fragment에서 버튼을 클릭하면 다른 Fragment로 이동하는 코드를 작성 중이었다.
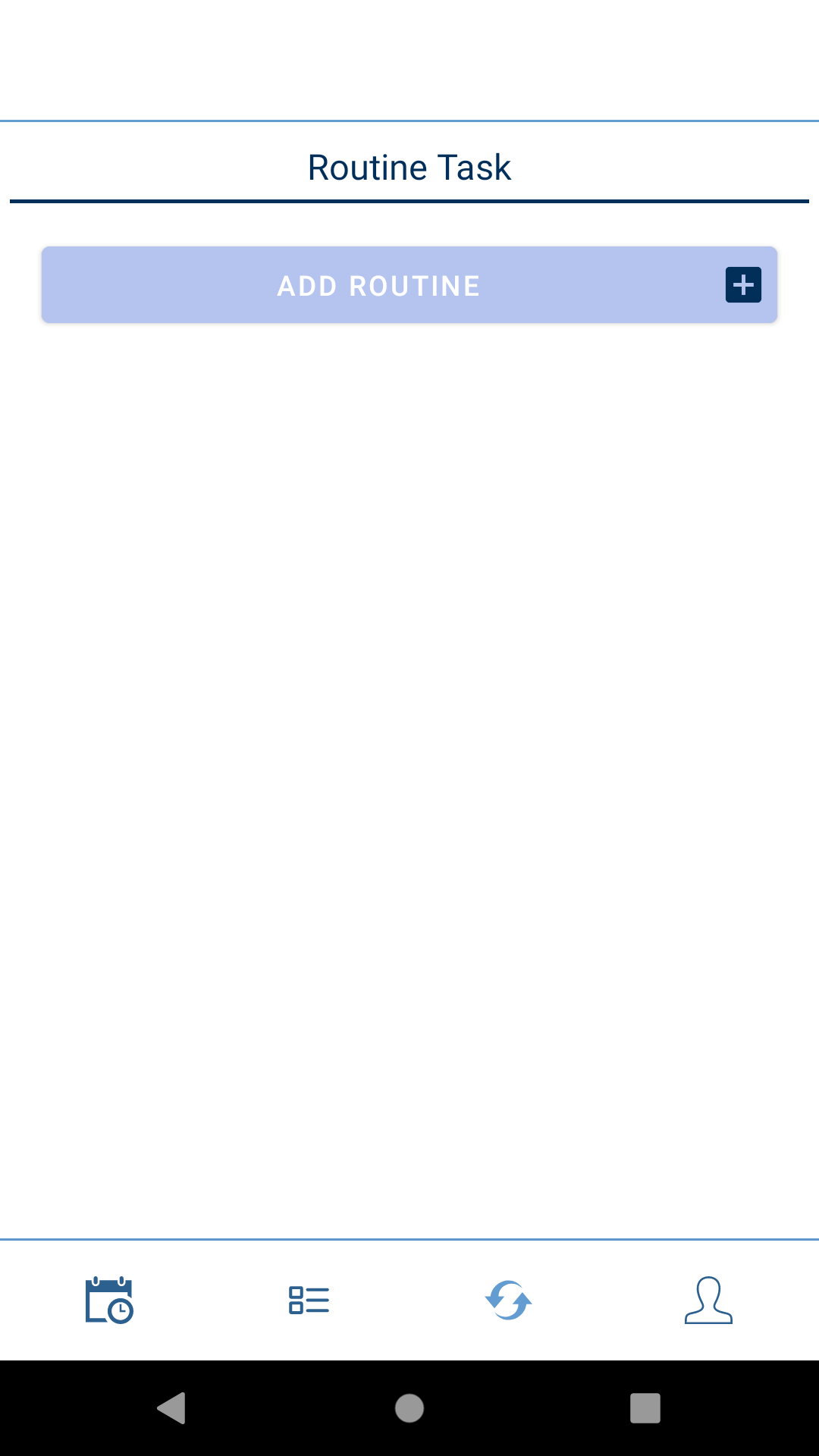
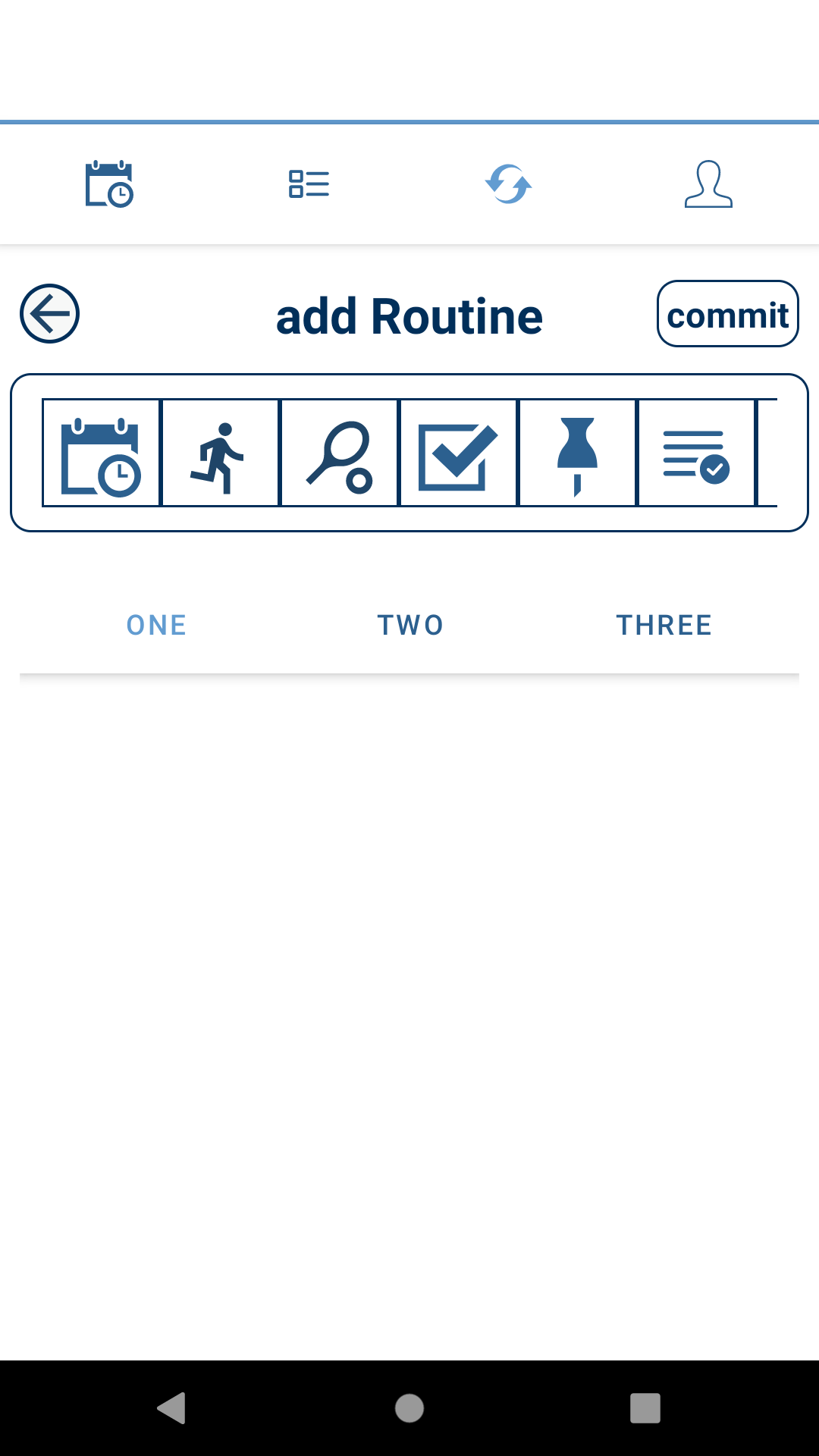
아래의 왼쪽 이미지에서 ADD ROUTINE 버튼을 클릭하면 오른쪽의 Routine Task를 추가하는 창이 나와야 했는데,
기존의 왼쪽 Fragment의 tab layout View까지 딸려서 나왔다.


mainActivity에서 제작한 Fragment 변환 함수를 통해서
FragmentRepeatTaskLIst() -> AddRoutineFragment()로 이동하는 과정에서 오류가 있었다.
fun onFragmentChange(goFragment: Fragment){
frManger.beginTransaction().replace(R.id.view_container_in_main, goFragment)
.addToBackStack(null)
.commit()
}
위의 함수는 custom 함수로 현재 fragment를 goFragment로 변경해주는 함수이다.
이에 대한 해결 방법이 필요해졌다.
[해결 방법]
frManger = this@MainActivity.supportFragmentManager
fragment를 SupportFragmentManager를 통해서 replace 해줄 때
이전 Fragment의 view가 딸려오는 현상을 해결했다.
여러 가지 시도를 했었는데 결론은 MainActivity의 View인 xml에 작성한 코드에 문제가 있었다.
아래는 MainActivity에서 view를 담당하는 activity_main.xml이다.
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/view_container_in_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<LinearLayout
android:id="@+id/main_top_layout"
android:layout_width="match_parent"
android:layout_height="@dimen/item_height"
android:orientation="horizontal"
android:padding="@dimen/main_margin"/>
<androidx.appcompat.widget.LinearLayoutCompat
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="@color/weak_color" />
<androidx.viewpager2.widget.ViewPager2
android:id="@+id/main_mid_viewpager"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1" />
<androidx.appcompat.widget.LinearLayoutCompat
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="@color/weak_color" />
<com.google.android.material.appbar.AppBarLayout
android:layout_width="match_parent"
android:layout_height="@dimen/item_height"
android:padding="@dimen/main_margin">
<com.google.android.material.tabs.TabLayout
android:id="@+id/main_bottom_tab_layout"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</com.google.android.material.appbar.AppBarLayout>
</LinearLayout>
문제가 발생한 부분은 중앙에 위치하는 ViewPager2의 weight였다.
내가 의도한 바는 상단 바와 하단 탭 레이아웃의 크기는 고정으로 하고,
중앙에 있는 view pager만 가변 크기로 설정했다.
따로 view의 크기를 설정하지 않고 남은 부분을 꽉 채우게 했다.
현재 fragment에서 다른 fragment로 넘어갈 때 가변 크기의 뷰만 새로운 fragment로 변경되었다.
정확한 이유는 모르겠지만 replace 되면서 view pager의 부분만 이전의 container 영역으로 인식하는 것 같았다.
LinearLayout에 존재하는 뷰들(상단 view, 중앙 view, 하단 view)의 가중치인 weight를 모두 설정했다.
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/view_container_in_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<LinearLayout
android:id="@+id/main_top_layout"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:orientation="horizontal"
android:padding="@dimen/main_margin"/>
<androidx.appcompat.widget.LinearLayoutCompat
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="@color/weak_color" />
<androidx.viewpager2.widget.ViewPager2
android:id="@+id/main_mid_viewpager"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="9" />
<androidx.appcompat.widget.LinearLayoutCompat
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="@color/weak_color" />
<com.google.android.material.appbar.AppBarLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:padding="@dimen/main_margin">
<com.google.android.material.tabs.TabLayout
android:id="@+id/main_bottom_tab_layout"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</com.google.android.material.appbar.AppBarLayout>
</LinearLayout>


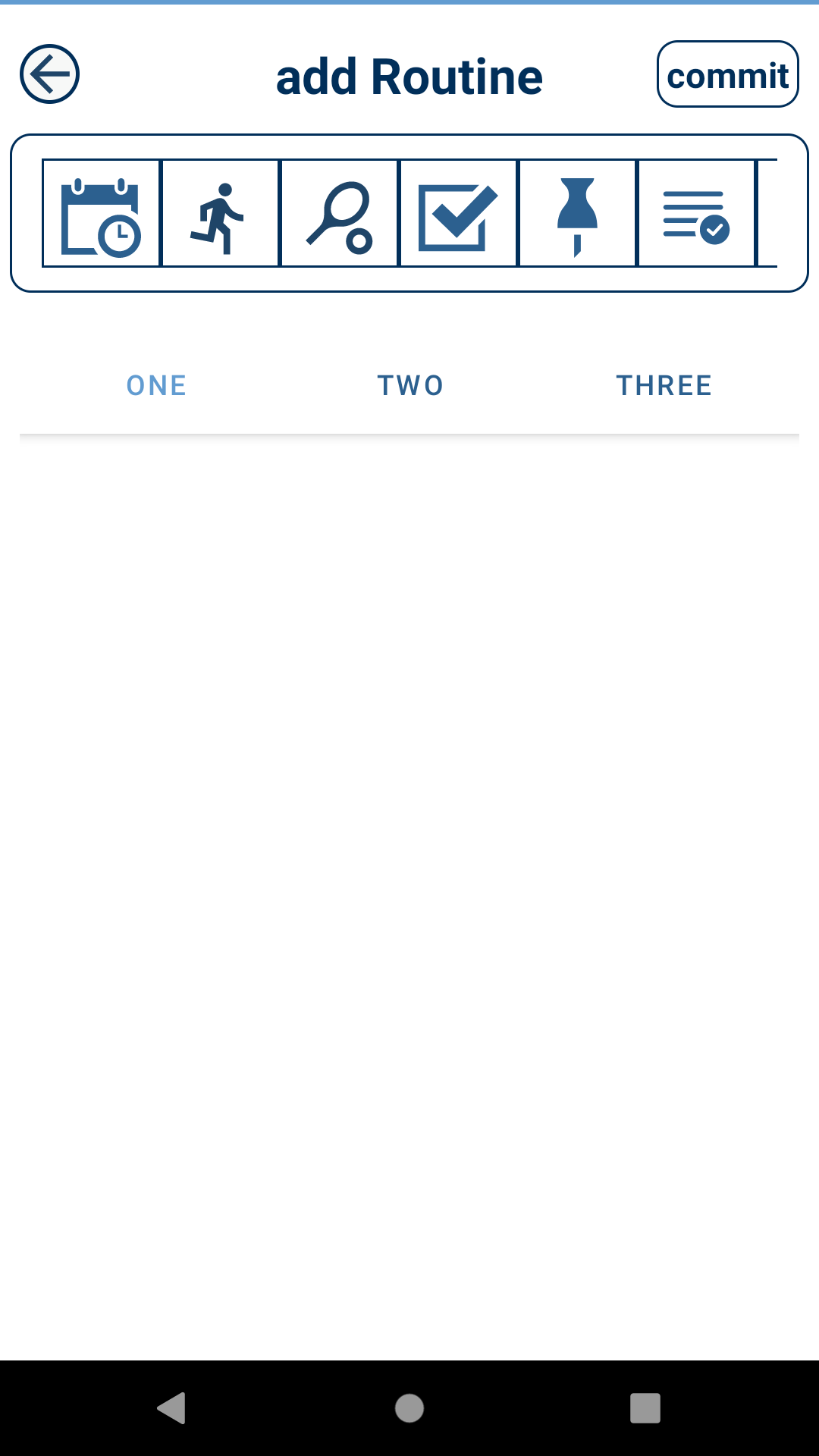
수정 후 이전 fragment의 view가 딸려오지 않고 원하는 fragment의 layout을 얻을 수 있었다.

