[ 개발 현황 ]
안드로이드 스튜디오에서 Kotlin으로 자기 관리 앱을 개발 중이였다.
Slide Layout을 사용해서 개발 중이였는데 slide_layout이라는
레이아웃을 버튼 클릭 시에만 나타나도록하는 기능이었다.
[ 문제 상황 ]

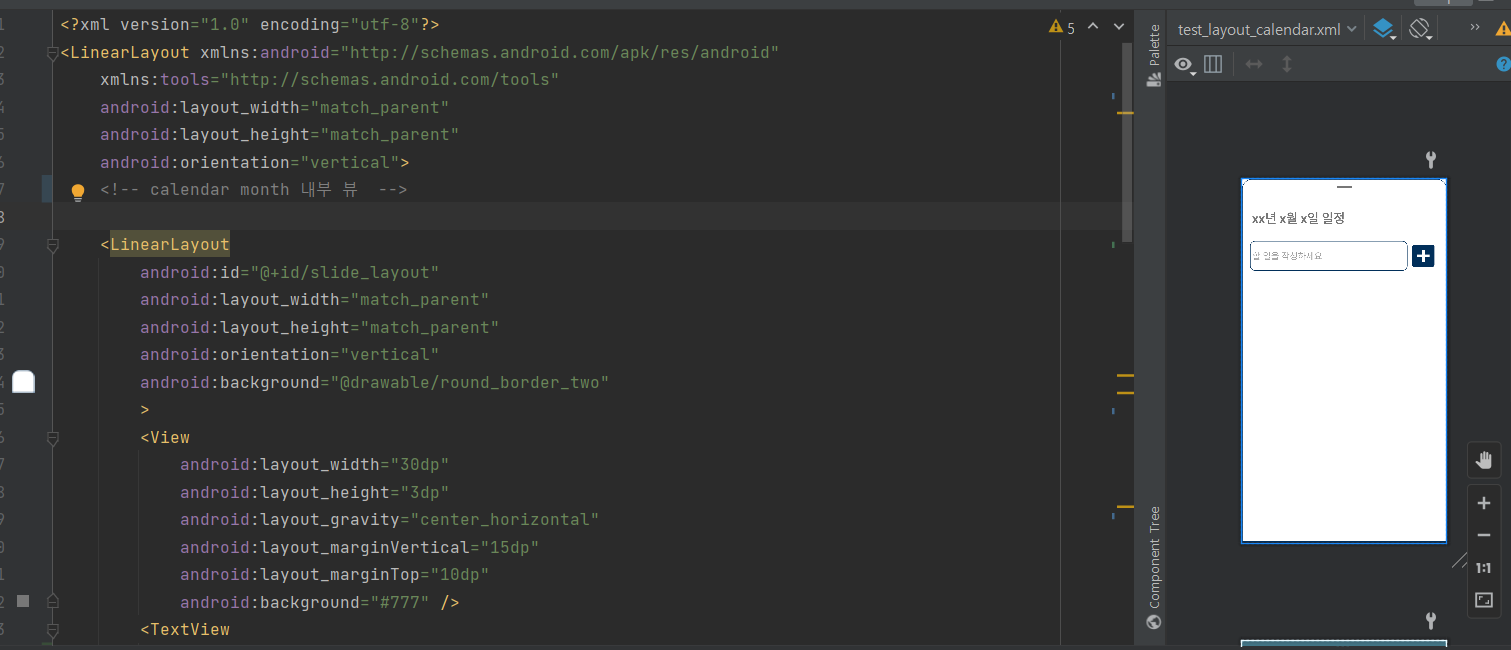
하지만 slide_layout의 내부 Layout을 그리기 위해서는 xml을 작성하면서 내가 작성한
코드가 내가 원하는대로 적용되어지고 있는지 실시간으로 확인이 필요한데,
위와같이 slide_layout이 파란 점선 영역으로 표시된다.
slide_layout이 평소에 보여지지 않지만 클릭 시에만 나타나도록 작성한 코드가 반영된 것이다.
뷰를 직접 보면서 그려나가기 위해서 이를 해결하기 위한 방법이 필요했다.
[ include 사용하기 ]
Layout의 include 기능은 자주 사용되어지는 뷰를 따로 제작해서
필요 시마다 불러들여서 사용하는 반복적인 코드를 줄여주는 방법이다.
include 기능을 통해서 위의 문제를 해결할 수 있었다.
해결 방법은 slide_layout을 메인 뷰가 아닌 따로 Layout으로 제작해서 include 기능을 통해서 불러들이는 것이다.

slide_layout_calendar.xml 파일을 따로 제작해서 이전의 slide_layout을 그대로 작성한다.
이전의 뷰를 직접 보면서 그릴 수 없는 문제점을 해결했다.
이제 include 기능을 이용해서 이전의 main view에 붙여준다.
<!-- sldie 레이아웃 -->
<include
layout="@layout/slide_layout_calendar"
android:id="@+id/slide_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
slide 레이아웃의 기능을 하면서 코드도 간결해졌다.
layout = "@layout/위에서 만들어준 xml"을 통해서 layout에 다른 layout을 적용시켜 주는 것이다.
문제해결 완료

