Swagger
프로젝트 내에 여러 API를 한번에 문서화하여 볼 수 있게하는 패키지이다.
API 관리에 매우 용이하며, 앱에 적용하기 전에 테스팅을 할 수 있다.
장고에서 Swagger를 활용하여 Rest API Document를 생성하는 방법을 배우고 프로젝트에 적용시켰다.
라이브러리
장고에서 swagger를 사용하기 위해서 drf-yasg, djangorestframework를 설치해야 한다.
drf-yasg는 장고로 정의 된 API를 문서화할 수 있는 패키지로 DRF - Yet Anoter Swagger Generator의 약자이다.
라이브러리를 설치해서 swagger 사용 환경을 세팅한다.
pip install drf-yasg
pip install djangorestframework가상 환경에서 위 명령어를 사용하여 라이브러리를 설치한다.
새로운 라이브러리 패키지를 추가하였으므로 setting.py에 해당 패키지를 추가해야 한다.
# SUB INSTALLED APPS
THIRD_PARTIES = [
'rest_framework',
'rest_framework_simplejwt',
'rest_framework_simplejwt.token_blacklist',
'rest_framework.authtoken',
'drf_yasg', # drf yasg (for swagger ui)
]
# Application definition
INSTALLED_APPS = [
......
] + THIRD_PARTIESSUB installed apps를 선언하여 해당 기능을 분리해서 저장했다. (보기 편한 용도)
urls.py 수정
프로젝트의 urls.py 파일을 수정해야 한다.
일반적으로 앱을 생성하고 앱의 url들을 주 프로젝트 urls.py에 등록하여 사용한다.
swagger UI에 원하는 앱의 API를 등록하기 위해서 프로젝트 내부의 urls.py 파일만 수정하면 된다.
# for swagger
from rest_framework.permissions import AllowAny
from drf_yasg.views import get_schema_view
from drf_yasg import openapi중요한 3가지 기능을 import 한다.
이제 schema_url_patterns를 따로 정의해주어야 한다.
API 문서로 보고 싶은 URL들을 등록하며, Open API로 해당 기능들을 사용할 수 있다.
schema_url_patterns = [
path("",include('user.urls')),
]
schema_view_v1 = get_schema_view(
openapi.Info(
title = "Open API",
default_version='v1',
description="user auth API",
terms_of_service= "https://www.google.com/policies/terms/",
),
public=True,
permission_classes=(AllowAny,),
patterns=schema_url_patterns,
)위에서 사용 된 user.urls는 유저의 정보를 모델로 가지는 앱을 등록한 것이다.
title은 문서의 제목이며, 나머지 기능들은 디폴트 값으로 넣어주었다.
permission_classes를 통해서 허가 된 사용자만 사용 가능하도록 할 수 있으며,
위의 앱에서는 AllowAny를 통해서 모든 접속이 허용되도록 하였다.
이제 마지막으로 urlpatterns를 정의한다.
swaggerㅇ서 보기 위한 엔드 포인트를 정의하는 것이다.
여기서 중요한 점은 url 대신에 re_path 기능을 사용해야 한다.
from django.conf.urls import url이 기능은 django 3.0에서 deprecated 되었으며,
from django.urls import re_path위의 기능으로 대체하여 사용한다.
urlpatterns = [
path('admin/', admin.site.urls),
path('',include('user.urls')),
re_path(r'^swagger(?P<format>\.json|\.yaml)$'
, schema_view_v1.without_ui(cache_timeout=0), name='schema-json'),
re_path(r'^swagger/$', schema_view_v1.with_ui('swagger', cache_timeout=0), name='schema-swagger-ui'),
re_path(r'^redoc/$', schema_view_v1.with_ui('redoc', cache_timeout=0), name='schema-redoc'),
]admin url과 내가 생성한 앱의 url을 등록해주었다.
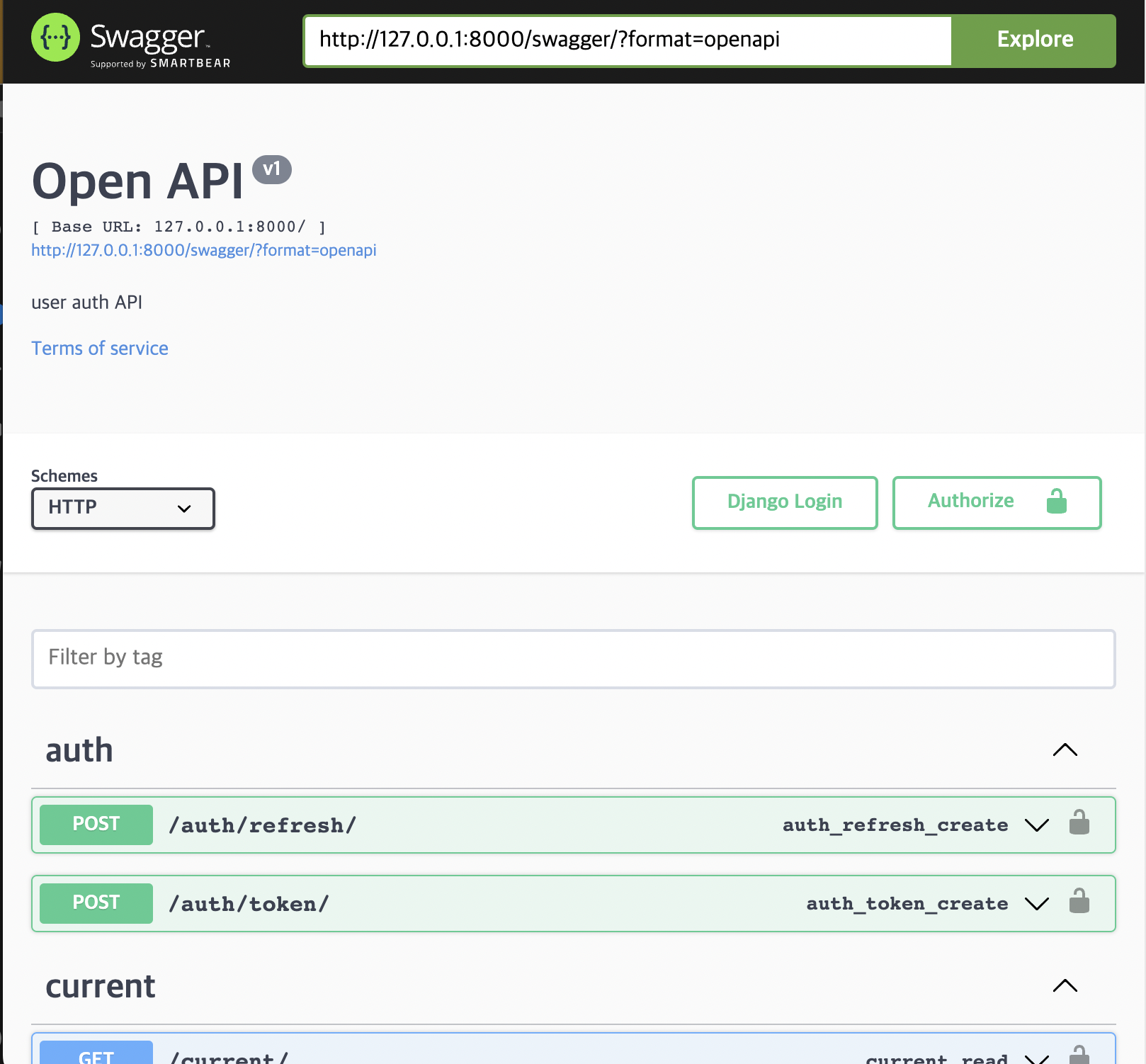
이제 앱을 실행하여 " http://127.0.0.1:8000/swagger/ " 에 접속하면 아래와 같은 화면을 얻을 수 있다.

내가 생성한 API를 문서로 확인할 수 있게 되었다.
DRF에서는 요청온 request를 API 데코레이터를 통해서 구분한다.
Functoin 기반 프로젝트인 경우 (FBV) swagger에서 앱을 인식하기 위해서는
각 함수에 @api_view(['GET']) 와 같이 데코레이터를 선언해주어야 한다.
Class 기반 프로젝트 (CBV)인 경우는 APIView 클래스를 사용하여 API 뷰를 선언해야 한다.
내 프로젝트의 경우 CBV 기반이므로 APIView를 사용하였다.