UITable View
데이터들을 목록 형태로 보여 줄 수 있는 가장 기본적인 UI 컴포넌트
UIScroll View를 상속받아서 리스트 형태로 많은 내용을 보여줄 수 있다.

- 하나의 열에 세로로 스크롤 되는 콘텐츠 행들을 표시한다.
- 일반적으로 Navigation View Controller와 함께 사용한다.
- 테이블의 다양한 계층의 탐색을 용이하도록 도와줍니다.
- 여러 개의 Cell을 가지고 있고, 하나의 열과 여러 줄의 행을 지니고 있으며 수직으로만 스크롤 가능
- 섹션을 이용해 행을 그룹화하여 콘텐츠를 좀 더 쉽게 탐색할 수 있음 (연락처 처럼)
- 섹션의 헤더와 푸터에 View를 구성하여 추가적인 정보를 표시할 수 있음
Delegate, DataSource
Table View를 사용하기 위해서는 UITable View Delegate, UITable View DataSource를 상속받아야 한다.
데이터 소스는 데이터를 받아서 뷰를 그려주는 역할, 델리게이터는 테이블 뷰의 동작과 외관을 담당한다.
데이터 소스에는 총 섹션의 수, 섹션의 행, 행의 정보 등을 설정할 수 있으며,
델리게이터에는 행의 높이, 행의 선택 액션 등을 정의할 수 있다.
UITable View DataSource
UITable View DataSource는 테이블 뷰를 생성하고 수정하는데 필요한 정보를 테이블 뷰 객체에 제공한다.
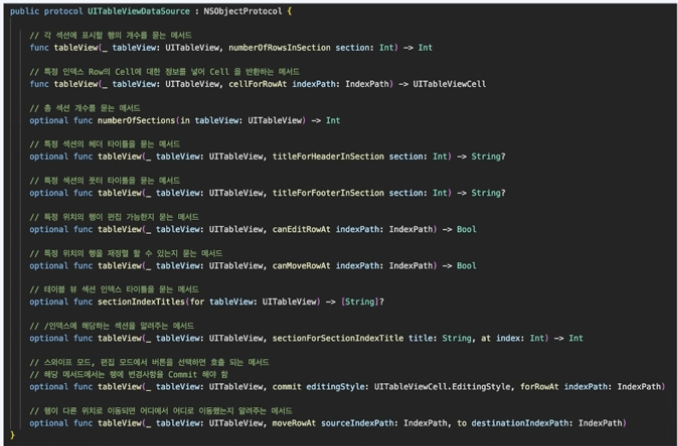
[ UITable View DataSource의 다양한 메서드 ]

테이블 뷰를 생성하고 수정 시 , 테이블 뷰 객체에 제공할 수 있다.
UITable View Delegate
UITable View Delegate는 테이블 뷰의 시각적인 부분을 담당한다.
행의 액션 관리, 엑세서리 뷰 지원, 테이블 뷰의 개발 행 편집을 도와준다.
[ UITable View Delegate의 다양한 메서드 ]

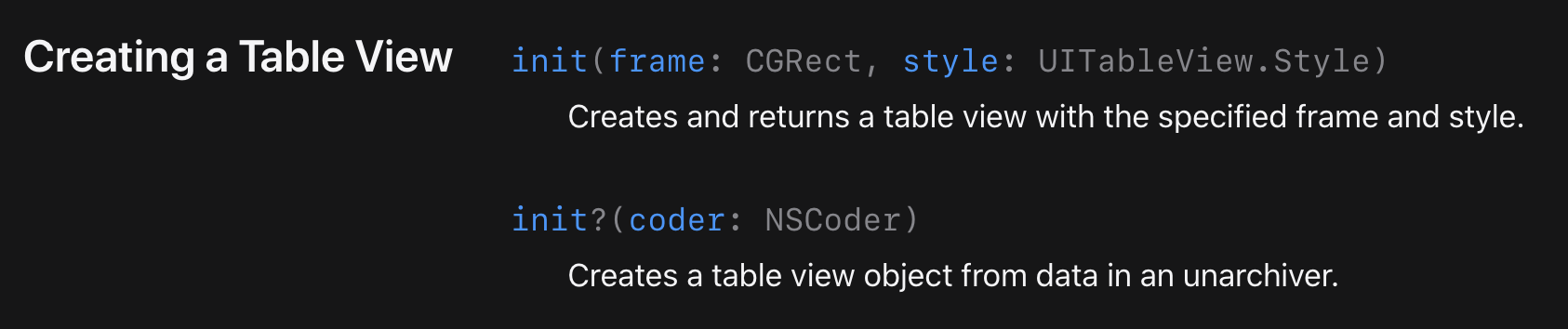
UITableView의 생성

2개의 생성자가 존재한다.
unarchiver는 스토리 보드 기반의 생성자이며, framer와 style을 지정해주어야 한다.

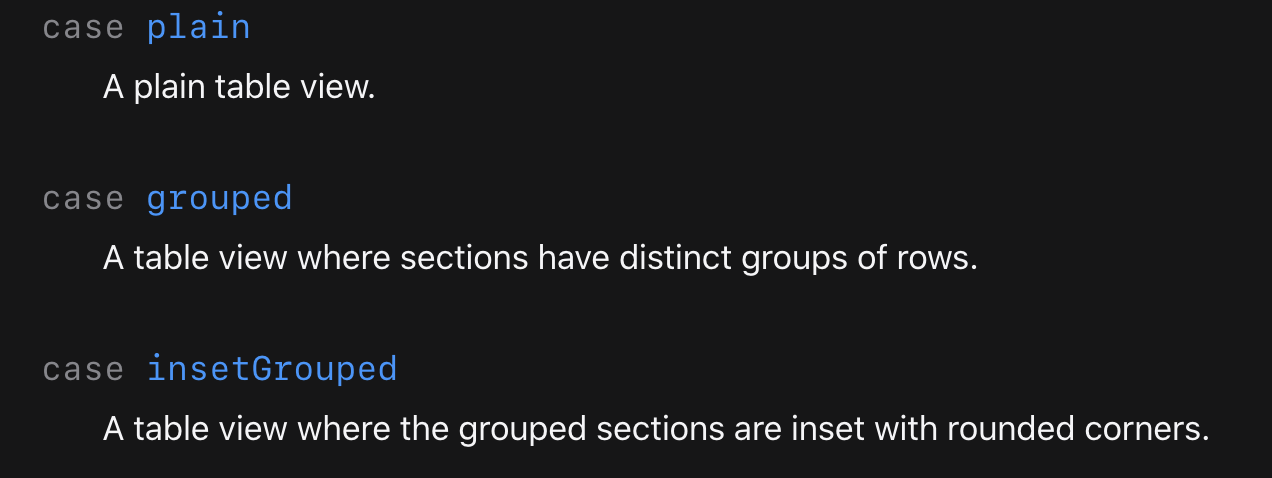
3가지 style 타입이 존재하는데 각 plain, groped, insetGrouped이다.
가장 기본적인 스타일, 각 세션에 고유한 행들의 그룹이 있는 스타일, 각 섹션의 그룹이 둥근 모서리 형태로 처리된 스타일을 뜻한다.

다음 포스팅에서 To-Do List 화면을 구성하는 과정을 통해서 UITableView를 구성하는 방법을 사용해본다.

