UIStackView
열 또는 행에 View 들의 묶음을 배치할 수 있는 간소화된 인터페이스이다.
오토 레이아웃을 이용하여 디바이스의 스크린 사이즈나 어떠한 변화에 맞춰서 동적인 UI 구성에 도움을 준다.
하지만 복잡한 UI를 구성할 때 일일이 오토 레이아웃 조건을 설정하면 제약조건이 많아져서 복잡하고 유지보수가 어려워진다.
뿐만 아니라 원하는 UI구성이 어려워질 수도 있다.
UIStackView를 사용하면 쉽게 UI 구성이 가능하다.
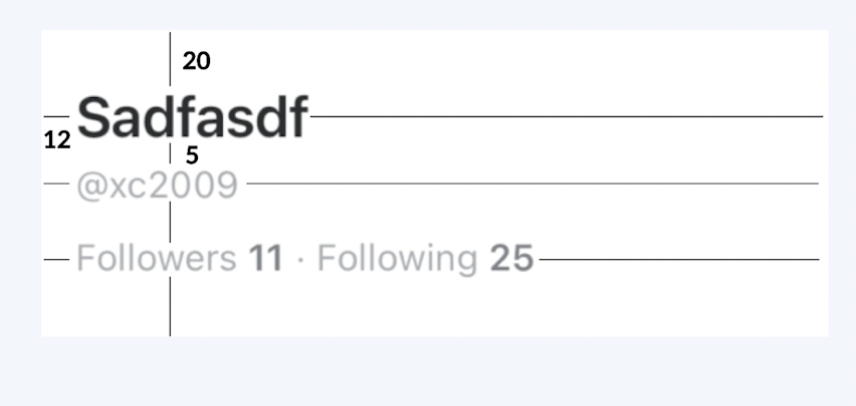
[ 각 뷰에 오토 레이아웃을 구성한 뷰 ]

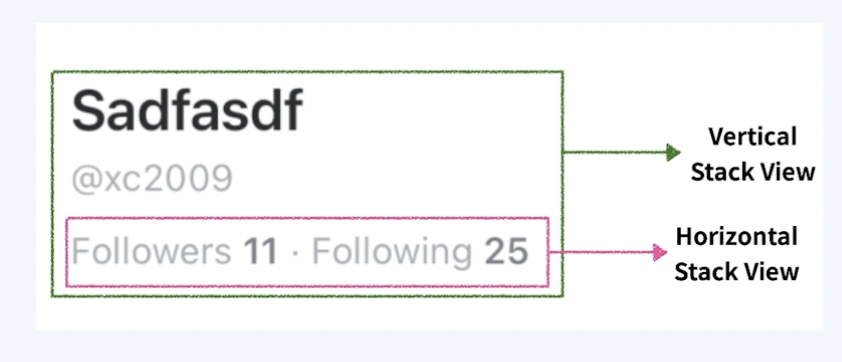
[ 스택 뷰를 사용한 경우 ]

제약 조건 없이 슬라이드와 같이 간단하게 UI 구성이 가능하다.
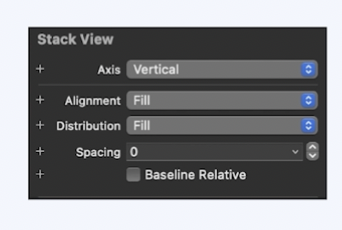
[ 스택 뷰의 다양한 속성 ]
스토리보드에서 스택 뷰를 선택하고 속성 탭에서 다양한 스택 뷰의 속성을 설정 가능하다.

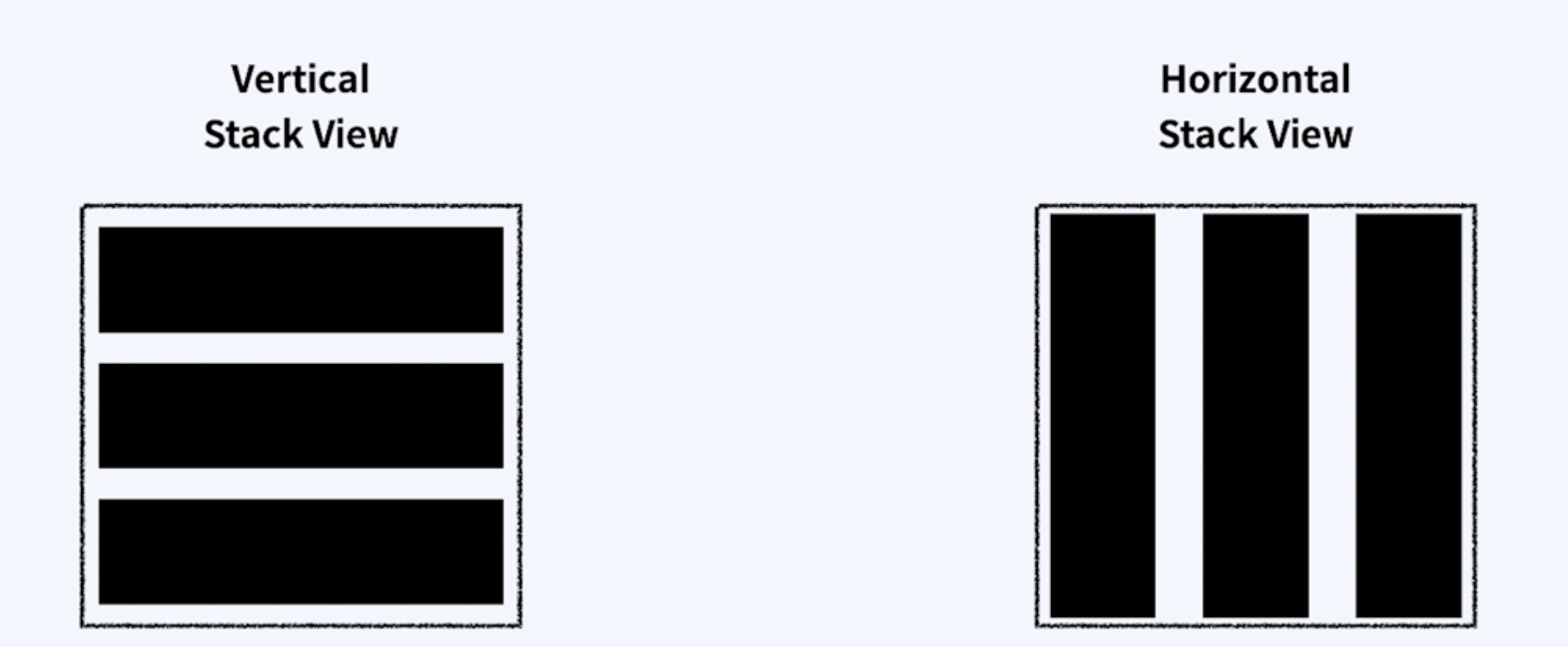
1. Axis
StackView의 방향을 결정한다.

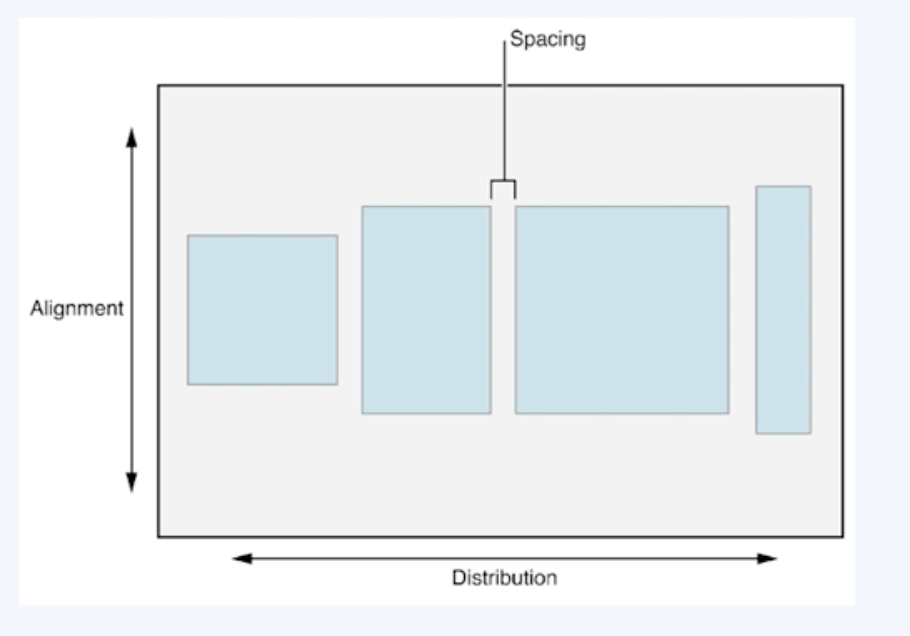
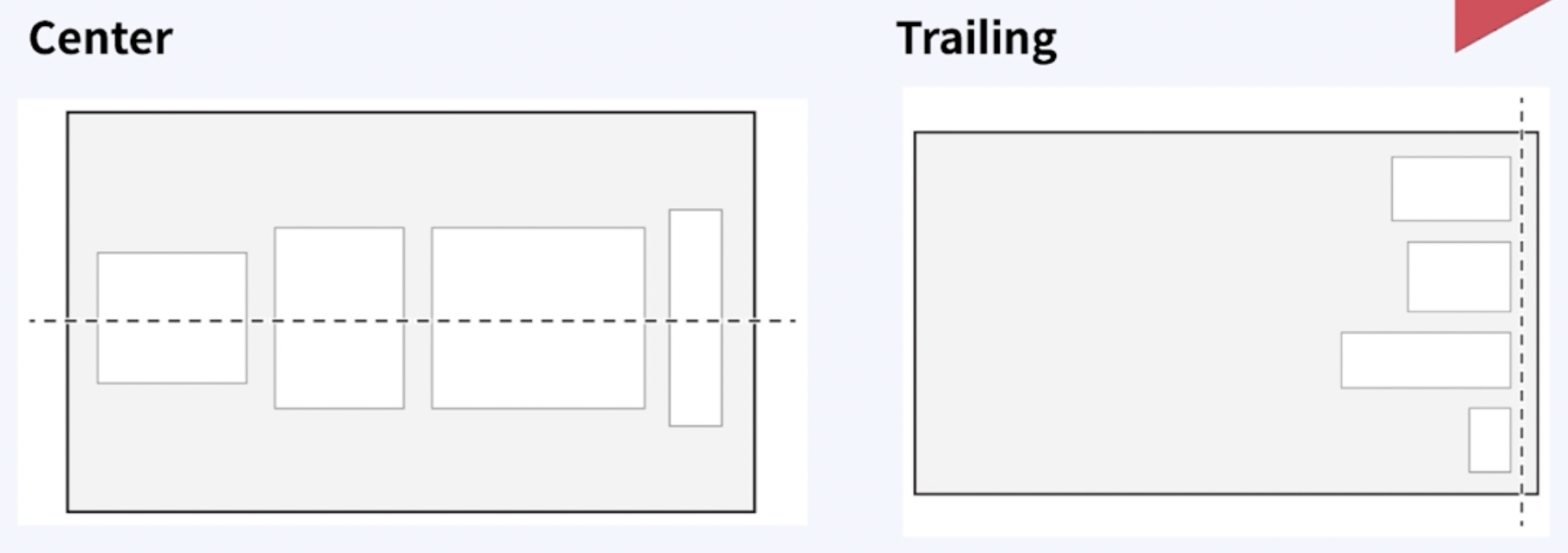
2. Alignment
StackView 의 서브 뷰들을 어떤식으로 정렬할지 결정하는 속성

Fill : 스택 뷰의 방향이 Horizontal인 경우 위 아래 공간을 가득 채움 , Vertical인 경우 좌 우 공간을 가득 채움
Leading : 서브 뷰들이 스택 뷰의 리딩에 맞추어 정렬 , 서브 뷰들이 스택 뷰의 왼쪽에 정렬

Top : 서브 뷰들이 스택 뷰의 위로 정렬
First Baseline : First Baseline에 맞추어 스택 뷰가 서브 뷰를 정렬 , 오직 Horizontal 옵션에서만 사용 가능

Center : 스택 뷰 방향에 따라서 가운대로 정렬
Trailing : 스택 뷰의 왼쪽에 맞춰서 서브 뷰들을 정렬

Bottom : 스택 뷰의 아래에 맞춰서 서브 뷰들을 정렬
Last Baseline : 스택 뷰가 Last Baseline에 맞춰서 서브 뷰들을 정렬 , 오직 Horizontal 옵션에서만 사용 가능
3. Distribution
스택 뷰 안에 들어가는 뷰들의 사이즈를 어떻게 분배할지 설정하는 속성
Fil : 스택 뷰 안에 들어있는 서브 뷰들의 사이즈를 재조정
사이즈를 초과한다면 사이즈 재조정,
사이즈를 미달한다면 꽉채우게 각 뷰를 늘림
줄어들 때는 우선순위가 낮은 뷰부터 크기를 감소시키고,
늘어날 때는 우선순위가 낮은 뷰부터 크기를 증가시킨다.


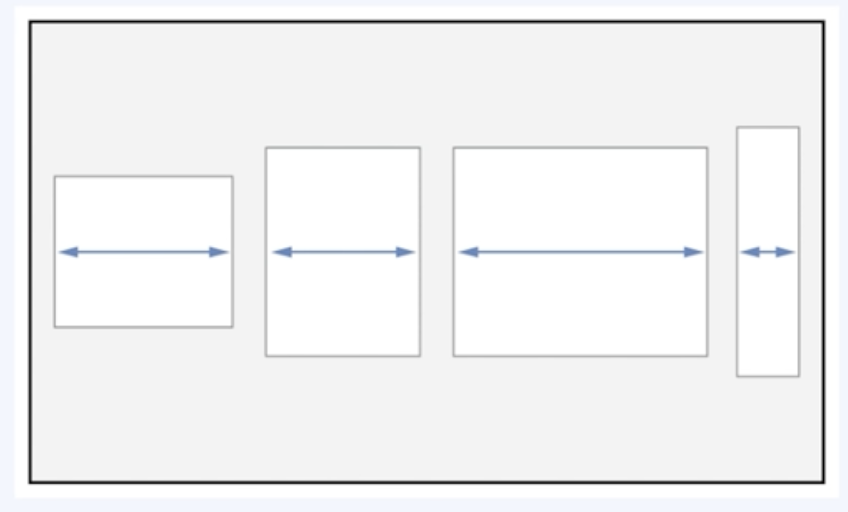
Fill Proportionally : 스택 뷰가 가지고 있던 크기에 비례햐여 서브 뷰의 사이즈 조정

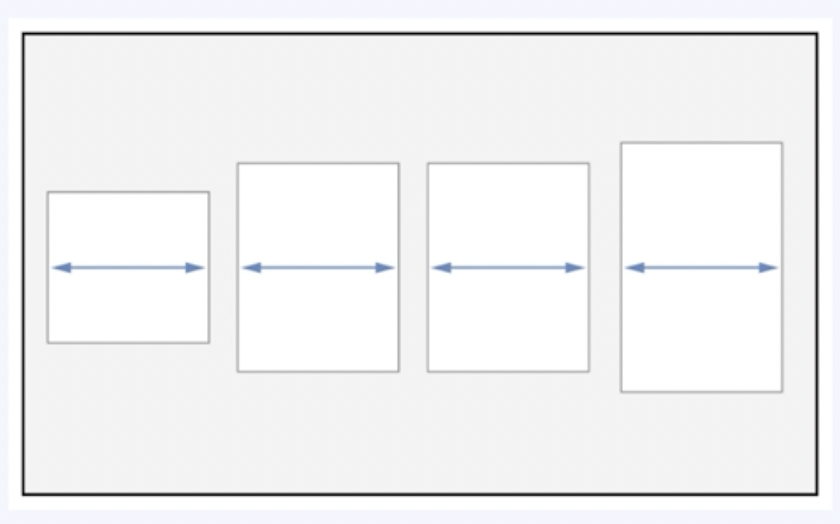
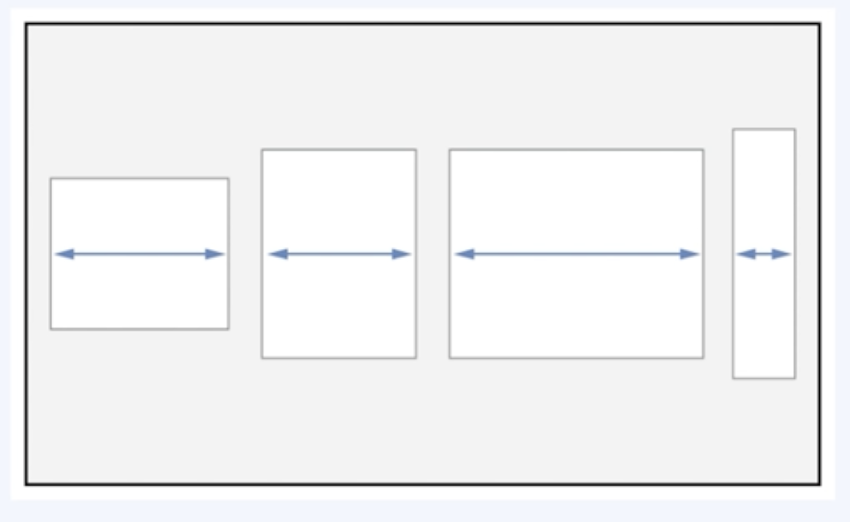
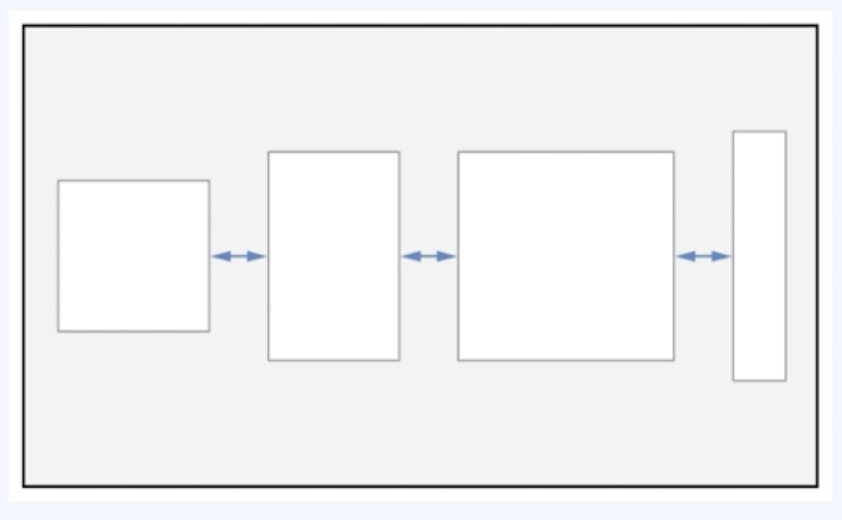
Equal Spacing : 스택 뷰의 방향에 따라서 서브 뷰 사이의 간격을 동등하게 배치

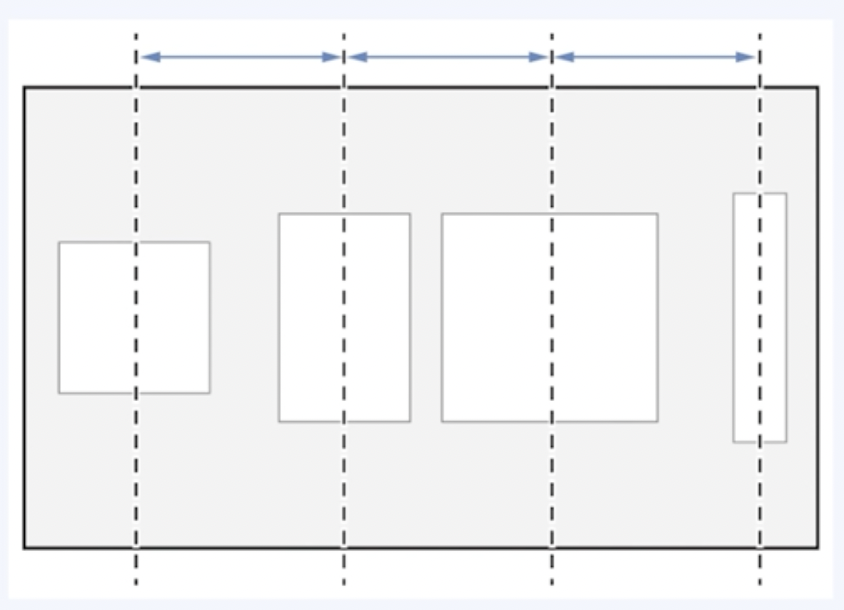
Equal Centering : 스택 뷰의 방향에 따라서 각 서브 뷰의 센터와 센터 간의 길이를 동일하게 만듦

4. Spacing
스택 뷰 안에 들어가는 서브 뷰들의 간격을 조정하는 속성