LED 전광판 앱 제작 : 기초 프로젝트

- ScreenTransition 앱은 텍스트와 배경 색상을 설정하고, 전광판에 표시할 글자를 표시하는 기능을 한다.
- UINavigation Controller 를 통해서 화면을 전환하고, 원하는 기능을 추가할 수 있다.
- 화면 전환 방법을 배우고 프로젝트에 적용하는 방법을 배운다.
- 다양한 화면 전환 방식 Sugue : Push, Present / Code : Push, Present 를 배울 수 있다.
Navigation Controller 추가
- 우측 상단의 플러스 버튼으로 새로운 Controller 추가

Root View Controller 삭제 후 Root View Controller 재설정
기존의 Root Controller를 삭제 후 Navigation Controller를 Root Controller로 전환한다.

- 우클릭 - > 드래그 후 Segue Manual 탭에서 root view Controller 선택
- Navigation Controller에 is Initial View Controller 옵션 체크

-> is Initial View Controller : 앱 실행 시 초기화면으로 선택하게 하는 옵션
화면 전환 방식을 변경하는 Button 추가 : 화면 전환 방식 배우기
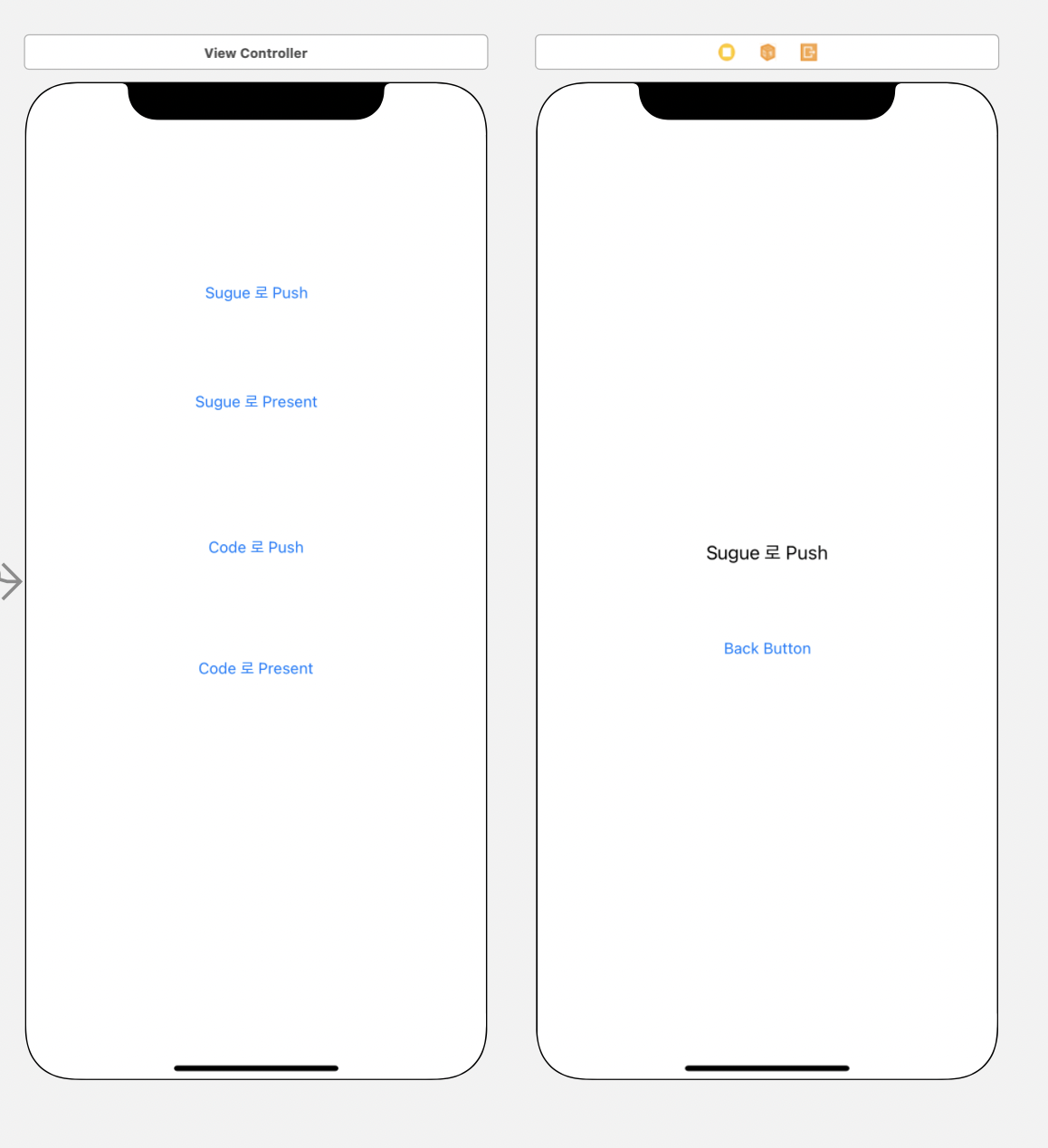
- 화면 전환 방식을 배우는 프로젝트이므로 Sugue : Push, Sugue : Present, Code : Push, Code : Present
4가지 방식으로 화면을 전환하는 방법을 배움

1. Sugue를 통해서 Push로 새로운 Controller로 이동 -> 다시 되돌아가기
새로운 View Controller를 생성 후 Back Button을 만들어 준다.

이제 View Controller를 이전 화면과 연결해주어야 하는데, 해당 기능을 구현하기 위해서 Cocao Touch Class를 생성한다.
class SuguePushViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
}
}
이전에 제작한 View Controller에 Class를 적용한다.

Sugue 로 Push 버튼을 우클릭 한 후 View Controller로 드래그한다.
이후에 Action Segue에서 Show()를 클릭한다.
이제 단반향 화면 전환을 할 수 있게 되며, View의 좌측 상단에 Back Button이 생성된다.
기존 아이폰의 Back Button 을 클릭하면 이전 View Controller로 이동하게 된다.
내가 제작한 View 내부의 back Button을 클릭해서 뒤로가기 이벤트를 발생하려면, Assistant를 통해서 코드를 작성해야 한다.
Assistant 화면으로 전환해서 Button에 대한 이벤트를 작성한다.
@IBAction func tabBackButton(_ sender: UIButton) {
// 이전 화면으로 이동
self.navigationController?
.popViewController(animated: true)
// Main Root View Controller로 이동
// self.navigationController?
// .popToRootViewController(animated: true)
}- popViewController : 이전 뷰로 이동
- popToRootViewController : Root 뷰로 이동
뷰 이동과 back 동작이 정상적으로 작동한다.
2. Sugue 로 Present 이동
뷰 컨트롤러에서 다른 뷰 컨트롤러를 호출하여 화면을 전환하는 방식이다.
이 방식도 view Controller 에 적용시킬 Class를 생성한 후 적용하는데, show() 방식이 아닌,
Present Modally 방식을 사용한다.

Present 방식을 적용하였으므로, Navigation Controller 위에 새로운 View Controller가 덮어지게 된다.
show와 present 방식의 차이는 안드로이드의 add Fragment와 replace Fragment의 차이라고 생각하면 될 것 같다.
마찬가지로 직접 제작한 Back Button에 대한 뒤로가기 동작 코드를 작성한다.
class SuguePresentViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
}
@IBAction func tabBackButton(_ sender: UIButton) {
// 아래 메서드 호출로 Back Button 클릭 시
// 이전 화면으로 전환하게 된다.
self.presentingViewController?
.dismiss(animated: true, completion: nil)
}
}
pop 메서드가 아닌, presentedViewController의 dismiss() 함수를 사용한다.
이는 present 방식의 뒤로가기 동작을 제어한다.
앱 테스트를 실행하면, present view Controller가 풀스크린이 아닌 모달 형식으로 View Controller가 나타나게 된다.
이를 해결하기 위해서는 스크린보드의 set Object ( Controller 들이 연결된 사이의 버튼)을 클릭 후,
속성 -> Presentation을 Full Screen으로 변경한다.

Sugue로 Push와 Presentation 하는 방법을 알아봤다.
포스팅이 길어져서 Code에서 작성하는 방법은 두번째 게시물에서 작성해야 겠다.

